Etiqueta < video > < / video >
La etiqueta < video > < / video > es una etiqueta con apertura (< video >) y cierre (< / video >), sirve para mostrar uno o varios videos.
Tiene varios atributos, algunos son:
- src="URL"
-
"Source", sirve para indicar el lugar o ruta del video que queremos mostrar, dentro del apartado del valor.
- Este atributo tiene una "extensión" que sirve para regular el inicio y el final del tiempo que queremos que se reproduzca el vídeo, el cual es #t=1,2 - #t=1,2
- Es un valor/extesión del atributo src=" ". Va después de haber colocado la ruta como valor, ejemplo "./short.mp4#t=1,2", el primer número digitado es el tiempo donde iniciará el vídeo, y el segundo número digitado es el tiempo donde finalizará el vídeo; ambos tiempos son segundos.
- controls
- Es un atributo sin "valor", sirve para mostrar los botones en el video. Sin este atributo, los botones de control no serían mostrados.
- preload="auto"
-
Es un atributo que sirve para renderizar el vídeo cuando la página se empieza a crear en el navegador, esto sirve para que no haya mucho tiempo de espera cuando se empiece a reproducir un vídeo, ya que el vídeo se cargó desde antes.
No realiza una reproducción automática, solo carga la rederización previa, junto con los demás archivos de la website, sin tener que comenzar a reproducirlo. - preload="metadata"
- Realiza la carga previa de los metadatos.
- preload="none"
- No ponen ninguna carga previa.
- loop
- Reproduce automáticamente el vídeo, de forma continua.
- muted
- Para que el vídeo empiece sin sonido, silenciado/muteado.
- poster="URL"
- Sirve para elegir una imagen que será mostrada mientras se carga el vídeo, o hasta que el usuario presione el botón de reproducción. Es como colocar una portada del vídeo.
La etiqueta < video > < / video > tiene apertura y cierre, por ende, puede almacenar cierto contenido, a diferencia de la etiqueta < img />, que es de cierre automático.
Etiqueta < source />
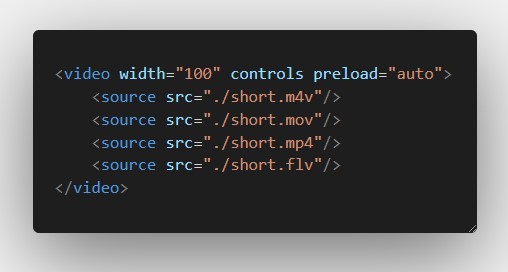
Cada navegador admite ciertos formatos de vídeo, no todos los navegadores admiten los mismos formatos. La etiqueta < source /> nos sirve para agregar varias fuentes de vídeo dentro de la etiqueta de < video > < / video > , esto nos ayuda a colocar el mismo vídeo con diferentes formatos, en caso el navegador no admita el único formato de vídeo que vayamos a subir.
La sintaxis consiste en solo quitar el atributo src=" " de la etiqueta de video < video > < video / >, y colocarlo dentro de la etiqueta < source / >, como atributo.
< source src="./video/short.mp4#t=1,2" />

Adicional a eso, cuando el vídeo está en nuestro servidor, podemos confirmar el tipo de archivo y formato de vídeo que estamos usando.
- type="video/mp4" (ejemplo)
- Es un atributo de la etiqueta < source />. Sirve para confirmar el tipo de archivo que estamos utilizando, en este caso es un vídeo, por eso se puso 'video', seguido de el tipo de formato del vídeo, en este caso, 'mp4'. video/mp4
< source src="./video/short.mp4" type="video/mp4"/ >
Video final:
Enlaces extras:
iframe - Añadir videos de youtube a nuestra página web
iframe (de inline frame), representa un contexto de navegación anidado, el cual permite incrustar otra página HTML en nuestra página actual, la cual estamos construyendo.
También podemos agregar opciones, o "variables" al vídeo, añadiendo código al URL que está como valor en la etiqueta src=" ". Como por ejemplo, '?autoplay=1' para que el video de reproduzca automáticamente, '?mute=1' para que el video inicie sin sonido, '?loop=1' para crear un loop en el video, y '?controls=0' para quitar los controles del reproductor.
Nota: No se puede insertar videos catalogados como musicales o videoclips.
Video musical: "The Weeknd - How Do I Make You Love Me? (Official Music Video)"
También veremos esta etiqueta cuando insertemos un mapa de Google Maps, entre otras cosas más: